In this article, we'll quickly run through the 4 essential steps that you must do to get a custom domain working with your GitHub Pages website.
This article assumes you currently have a website hosted on GitHub pages that is available at something like <githubUsername>.github.io<repository>**
1) Purchase a Custom Domain

For this example, I'll be using Google Domains, but the process will be the same if you choose another domain name registrar.
Simply go to Google Domains, and search for a domain name. You'll be presented with different options related to your query with multiple top-level domain options (e.g. ".com", ".net", etc...). When you're happy with your choice, proceed through the checkout process to purchase that domain name.
For my example, I purchased the domain name tylergriffin.dev for my portfolio site.
2) Add the Custom Domain to your GitHub Pages

Go to your GitHub pages repository > Settings > Pages
Add in your custom domain name and check Enforce HTTPS (it may or may not let you checkmark this, we will come back to it in a future step if that is the case), and click save.
For the DNS check step to pass, we have to configure some DNS settings in step 3.
3) Add the IP Addresses & Github Site

Return to Google Domains and click "manage" on your newly purchased domain name.
Here we will be adding some custom records so that Github pages can work with our custom domain.
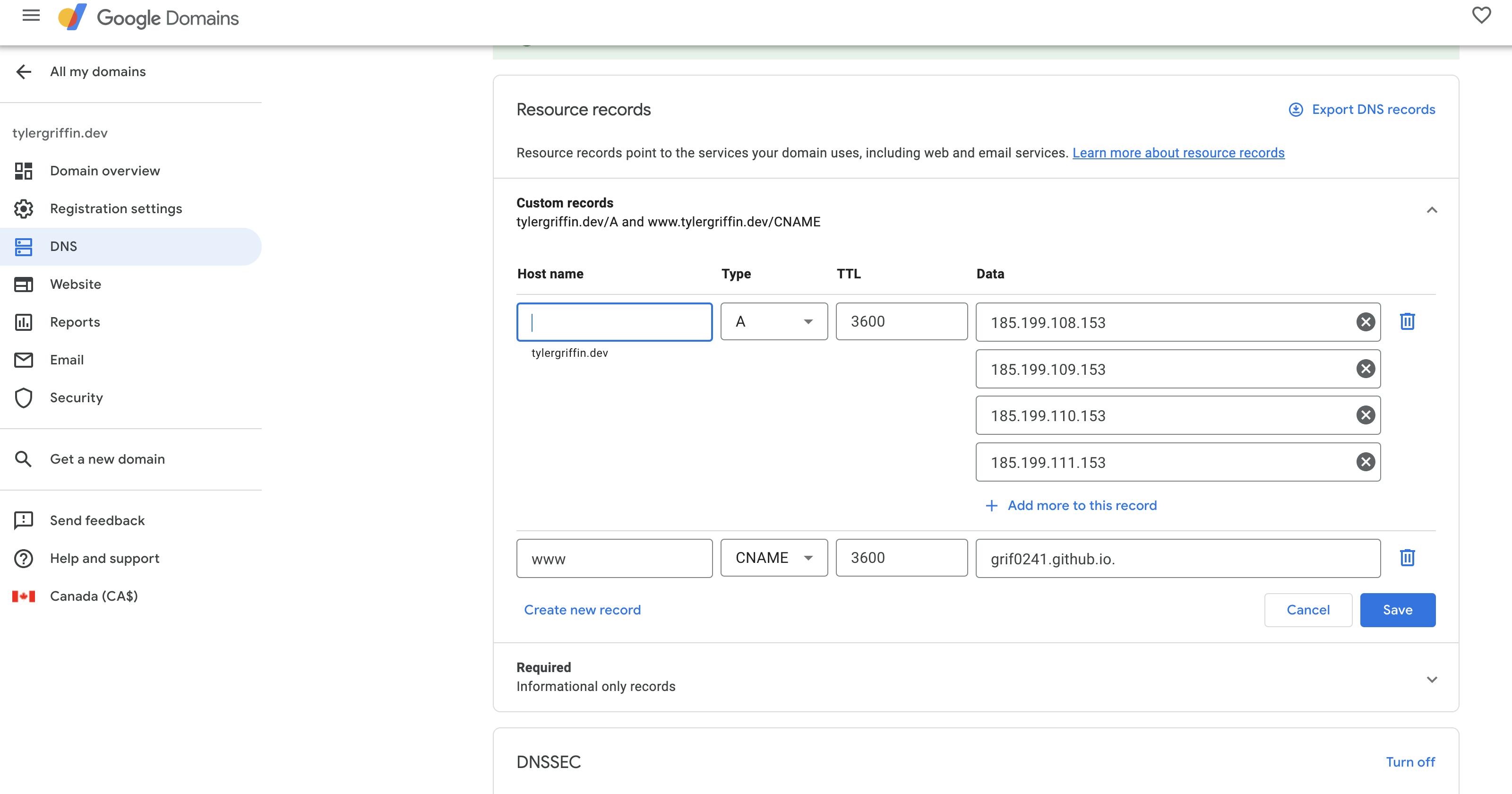
Click Manage custom records
Add a Type A custom record with four different data IP addresses:
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
Add a type CNAME record with your <githubUsername>.github.io as the data
Click save
4) Edit the package.json file

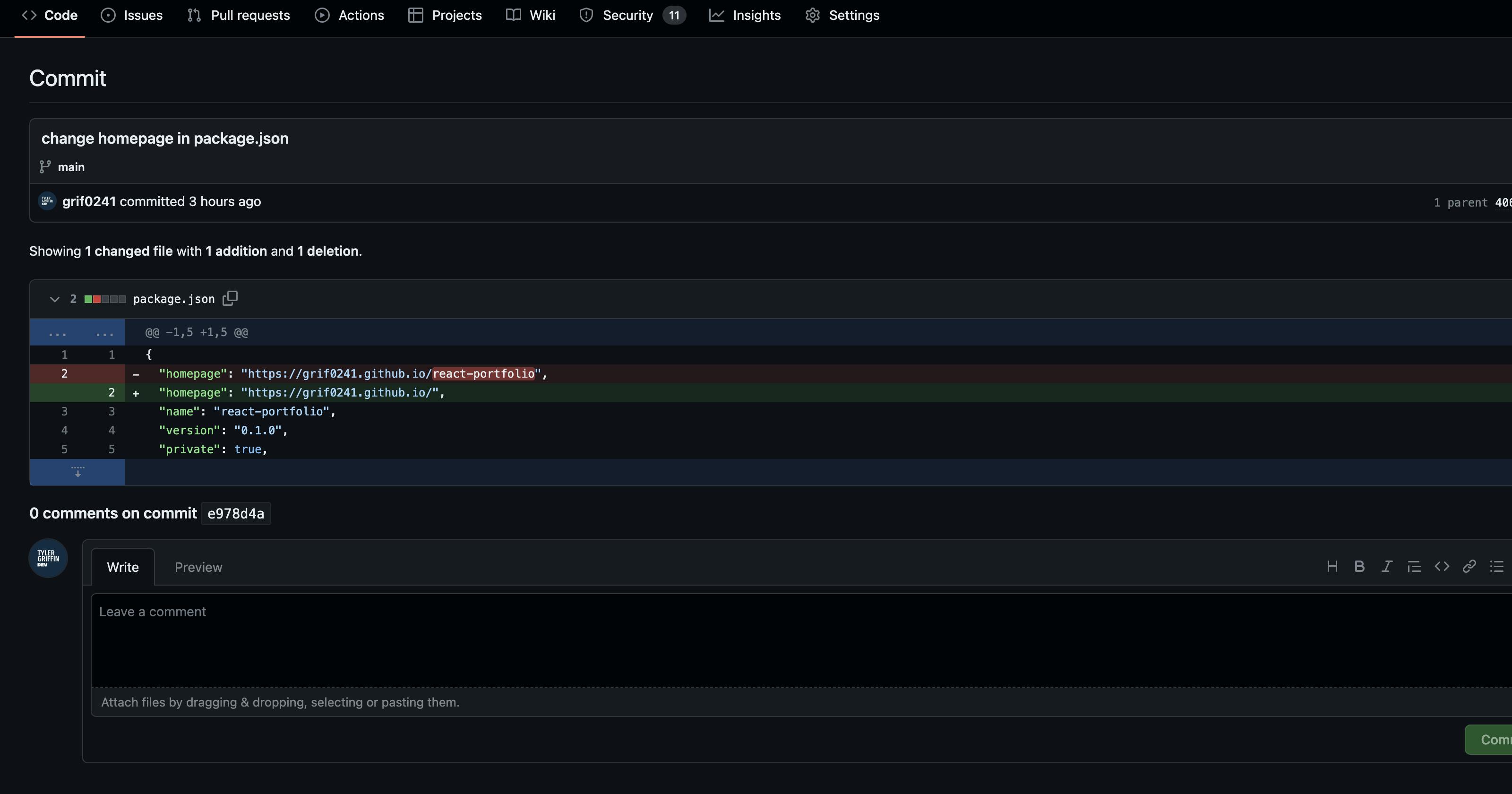
The last step is to change the package.json file's "homepage" property. Simply remove the /repositoryName, as you can see in my recent commit message above.
Afterwards, redeploy your website, for me this is by running the command: npm run deploy.
Now return to the GitHub Pages settings page for your repository and run the DNS Check & check off the Enforce HTTPS.
That's it your website should be viewable at your custom domain now!
Final Remarks
Hopefully that worked for you as well. If it did not, then here is a link to GitHub's official documentation about using custom domains with GitHub Pages.